ブログのデザインをちょっと変えてみました。
といってもヘッダーの画像を入れ替えて背景の色を変えただけですが。
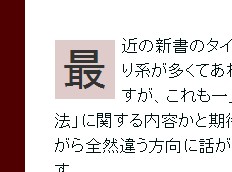
で、ついでに前からやってみたかったCSSで最初の一文字だけ大きくする装飾をやってみました。
ブロック要素の最初の一文字だけを装飾するには擬似要素の:first-letterで指定します。
.firstp:first-letter{
float:left;
margin-right:7px;
padding:10px 7px;
font-size:280%;
background-color:#DFCBC9;
color:#333;
}
こんな感じ。
まあ、一文字目を目立たせたからどうということはないのですが、パッと本文に目が向く位の効果はあるのかな?
- 執筆者: a-ki
- 最終更新日: 2019/02/02